I'm Not Technical, but.....
3D Scene/Shaders/GSAP

I'm not technical, but...I really love the fact that with a little experimentation you can generate something quite cool. With support from a well known library like ThreeJS, and you are on your way to creating an interactive demo, that is only limited by your imagination and learning progress. And as they both grow, the more you experiment, the more fun you can potentially have.
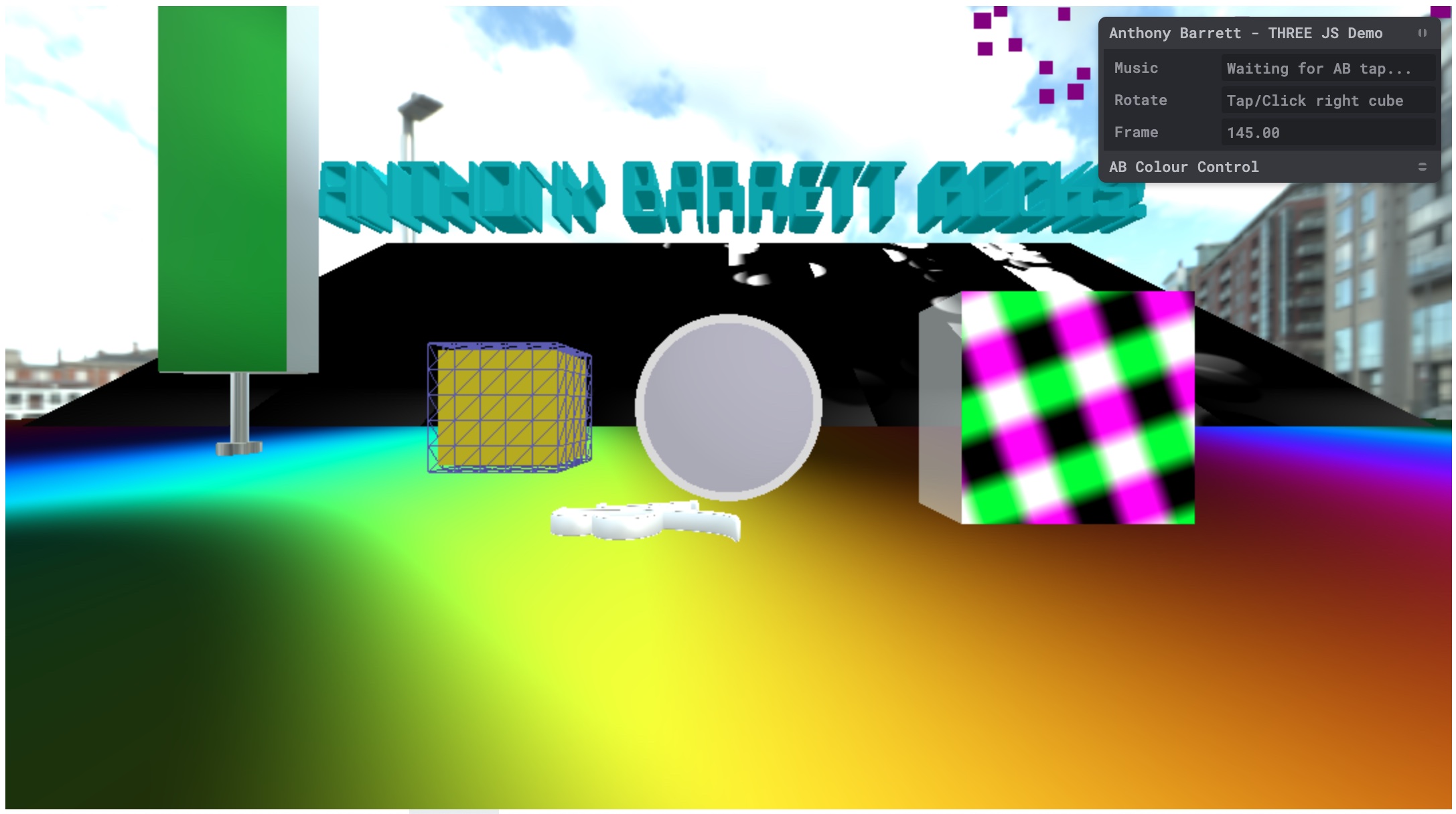
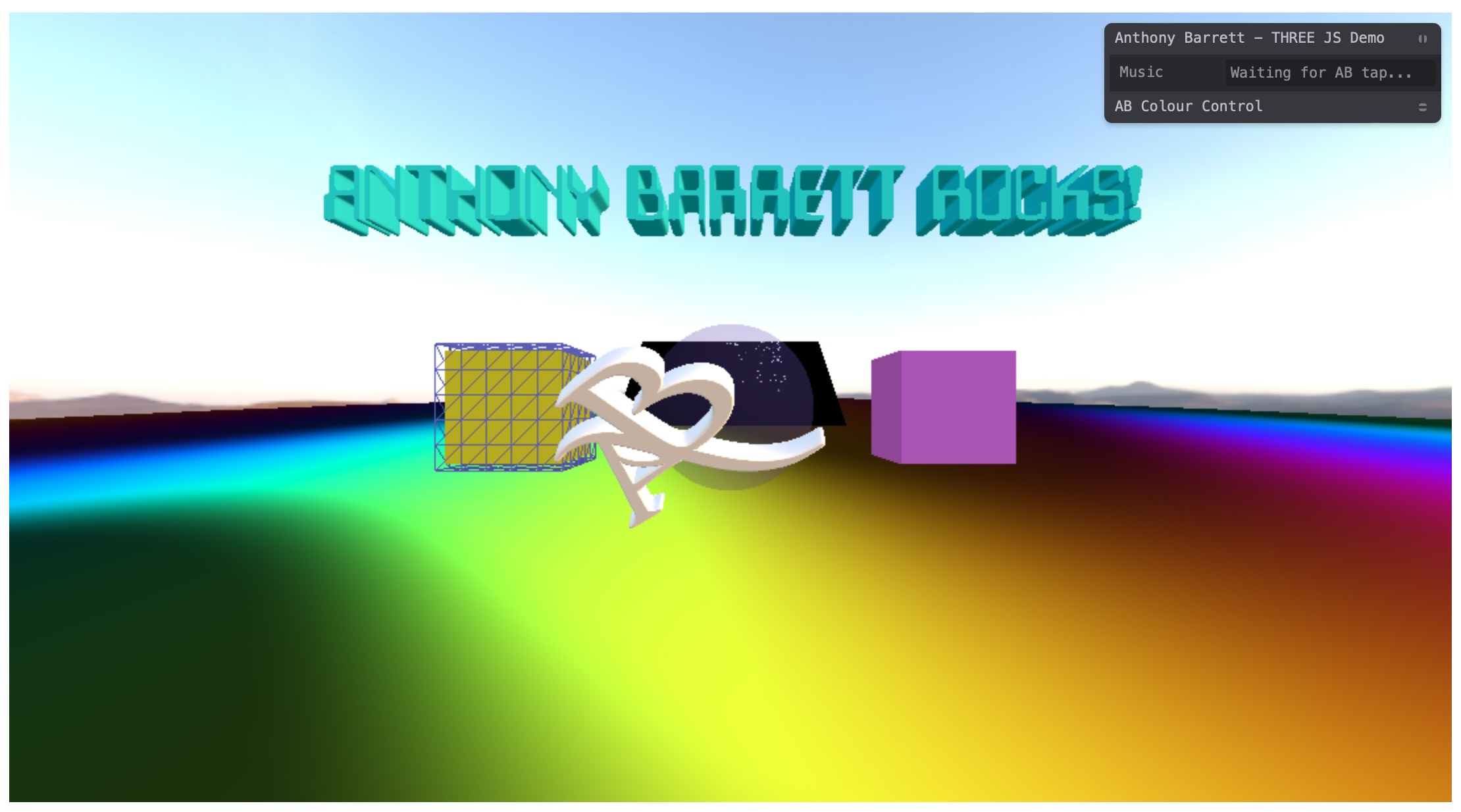
Here I have been able to create a 3D scene, adding a 360-degree surrounding environment, some geometry primitives, a rotating central 3D model, and some 3D text bounce by means of the GSAP library.
The controls that expand out, allow you to configure the ground plane and have some interesting, animated abstract patterns. Clicking on the 3D text will give you a soundtrack, just because it's nice to have.
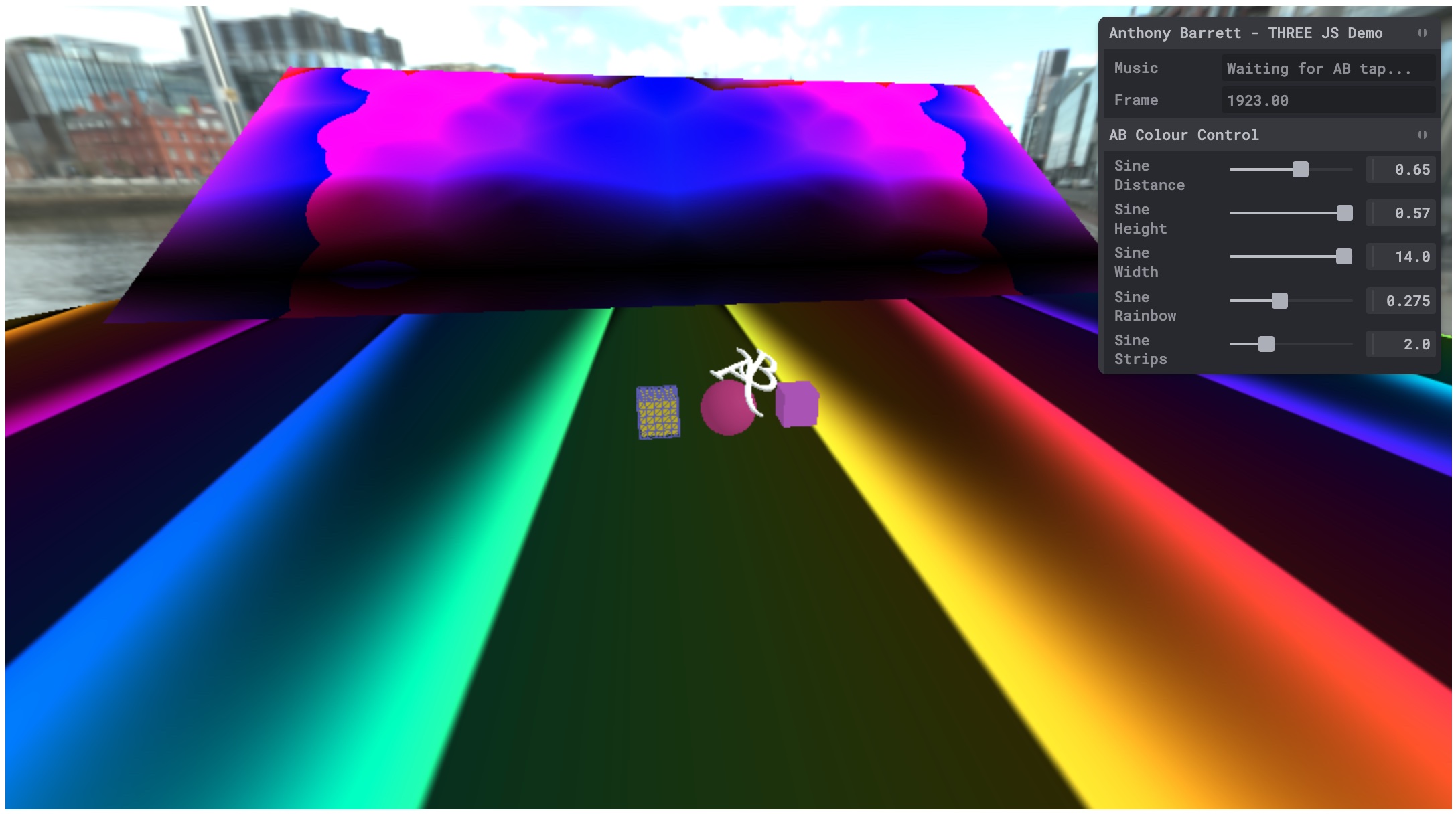
If you add the settings as follows you will see the ground evolve into the picture below. Sine Distance: 0.70, Sine Height: 0.60, Sine Width: 15.0, Sine Rainbow: 0.3, Sine Strips: 1.5
I've also played around with maths (yes, I know, back at school was always that constant question in your mind, like... Why am I doing this? When will I ever use this in the real world?). If only I had paid attention at said school, because now it seems like a mountain too high to climb. Anyway, surprisingly it kinda makes sense. I'm not saying I am a maths genius and you can ask me any question about it, but what I am saying is that looking through some YouTube videos, I accept that this is not majorly difficult, and the results you get from what appears to be one or two lines is just crazy. Anyway, check out my 3d scene via my Gallery link.